Jako každý rok touto dobou přinášíme trendy na rok 2022. Malá připomínka o designu, dobrý design nepodléhá krátkodobým trendům, a tak i my můžeme tento článek přinést v tuto dobu.
U webového UI designu to platí dvojnásob. Vždy je potřeba mít na paměti v první řadě funkčnost webu nebo mobilní aplikace a interface by neměl upozadit „experience”. I přesto je však vzhled klíčovým prvkem dobrých stránek nebo aplikace a jeho důležitost vzrůstá. Pojďme si shrnout trendy, které se od loňského roku začaly objevovat a posouvat vzhled webů.
Dark mode
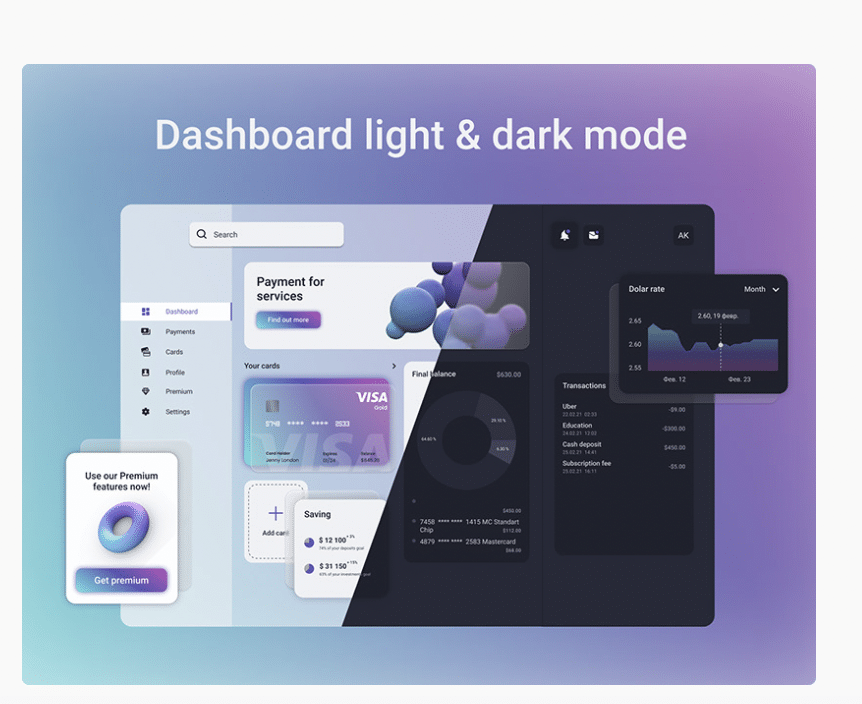
Dark mode neboli tmavý režim je přenastavení uživatelského rozhraní operačního systému ze světlého schématu do tmavého. Světlé pozadí se tedy mění na tmavé a tmavý text na světlý. Tmavý režim jsme paradoxně mohli vidět na prvních počítačích, kdy technologie nebyla dostatečně účinná, aby osvětlila celou obrazovku bez vyhoření základní desky, a proto měly počítače v 70. a 80. letech černé pozadí. U úplně prvních počítačových obrazovek byl tedy výchozím nastavením tmavý režim. Tmavý režim, který si můžeme nastavit na svých telefonech dnes, je z velké části výsledek snahy o zmírnění namáhání očí při dlouhém používání telefonu nebo počítače, zejména večer a v noci. Dark mode má ale i jiné výhody než pouze menší zátěž na naše oči. Některý obsah webových stránek nebo aplikace jako jsou například -grafy, schémata a videa- uživatel vnímá mnohem lépe jako světlý text a prvky na tmavém pozadí. Tmavý režim představuje pro uživatele jistou personalizaci, která může v některých případech šetřit baterii.  Zdroj: Anastasiia Katsapova
Zdroj: Anastasiia Katsapova
3D elementy a animace
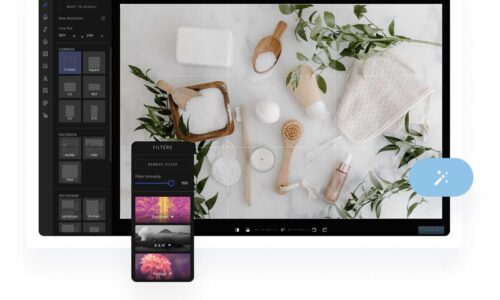
3D elementy nejsou v UI designu nic nového, nicméně je nadále použití 3D grafiky v aplikacích a webdesignu na vzestupu. 3D objekty dodávají webovým stránkám či aplikaci hravost, zvyšují interaktivitu uživatele a propojují návštěvníka s brandem dynamičtěji než statické fotografie nebo ilustrace. Často nás na hlavní stránce webu přivítá veselý 3D charakter, která funguje jako prostředník mezi návštěvníkem a webem samotným. Spolu s poptávkou po 3D animacích se také zvyšuje potřeba UI designérů nalézt nástroje pro snadnější vytváření animací, než tomu bylo doposud. Ještě donedávna bylo vytváření prostorových objektů a animací výsadou zručných a zkušených designéru za použití komplikovaných programů, nicméně s rozmachem online 3D editorů nebo integrací nástrojů pro vytváření 3D do běžnějších programů jako je např. Illustrator je možné navrhnout si jednodušší objekty i pro méně dovedné designéry.  Zdroj: Hatcher He
Zdroj: Hatcher He
Gradienty, neonové odstíny
Barevné přechody tzv. gradienty výrazně nabyly na popularitě již před pár lety. Jejich oblíbenost a funkčnost však nadále trvá a nezdá se, že by měly gradienty v blízké době z webových stránek a mobilních aplikací zmizet. Zejména v minulém roce jsme mohli vidět tzv. Mesh gradient. Typicky gradienty mapují přechod z jedné barvy nebo odstíny do druhé, v případě mesh gradientů je ale použito 3 a více barev, které do sebe nepřechází zcela plynule, nýbrž více abstraktně a dynamicky. Barevné přechody tvořené z pastelových odstínů dodají designu lehkost a jen jemně podtrhnou hlavní typografii , neonové a syté přechody doplněné o zrnitost nebo texturu naopak mohou fungovat jako stěžejní bod grafického návrhu. Barevné přechody vytváří pocit hloubky a svou variabilitou jsou proto skvělým designovým prvkem, který prostě funguje jako pozadí, v logu značky, tlačítkách, interaktivním menu, animačních prvcích i na tištěných médiích.  zdroj: LS Graphics
zdroj: LS Graphics
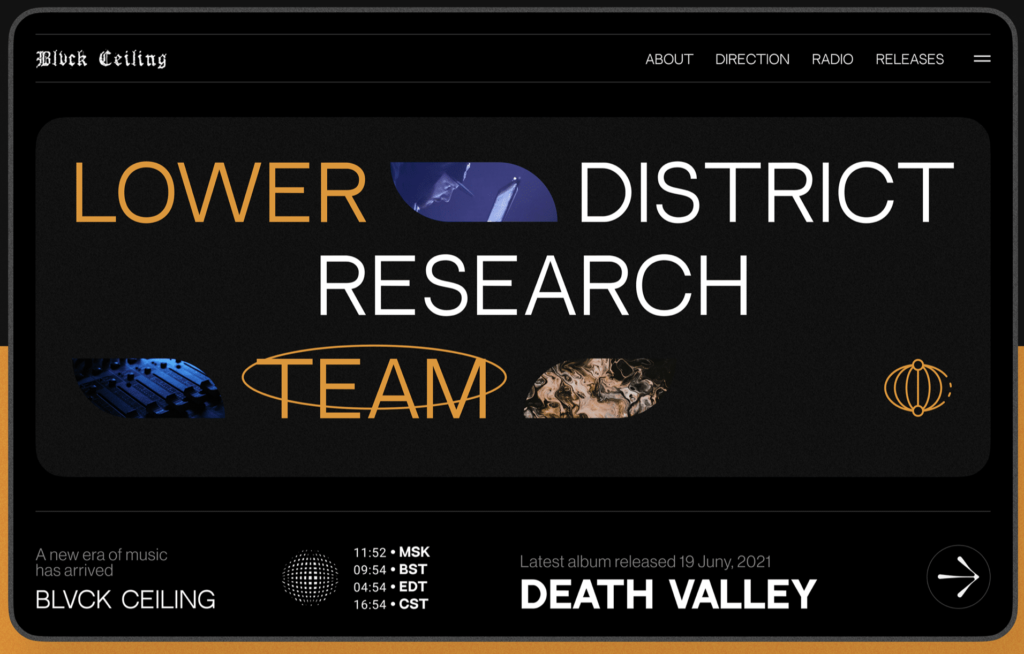
Výrazná, experimentální a kinetická typografie
Kinetickou typografií je míněn text, který se pohybuje. Kinetická typografie dokáže upoutat pozornost téměř jakéhokoliv publika a vypráví příběh mnohem lépe než jen řádky statického textu. Pohyblivé prvky dodají nadpisu živost, zaujmou pozornost čtenáře a představí web či aplikaci ve specifickém tónu či atmosféře, který obsah webu vyjadřuje. Zmáčknutí nebo naopak roztáhnutí nadpisu evokuje radost, opakující se sekvence naopak uživatele hypnotizuje. Animace by měla vyprávět příběh. Pro vytváření pohyblivé typografie je nejčastějším programem Adobe After Effects, pro méně zkušené animátory je doporučován například program Biteable.  Zdroj: Mat Voyce
Zdroj: Mat Voyce
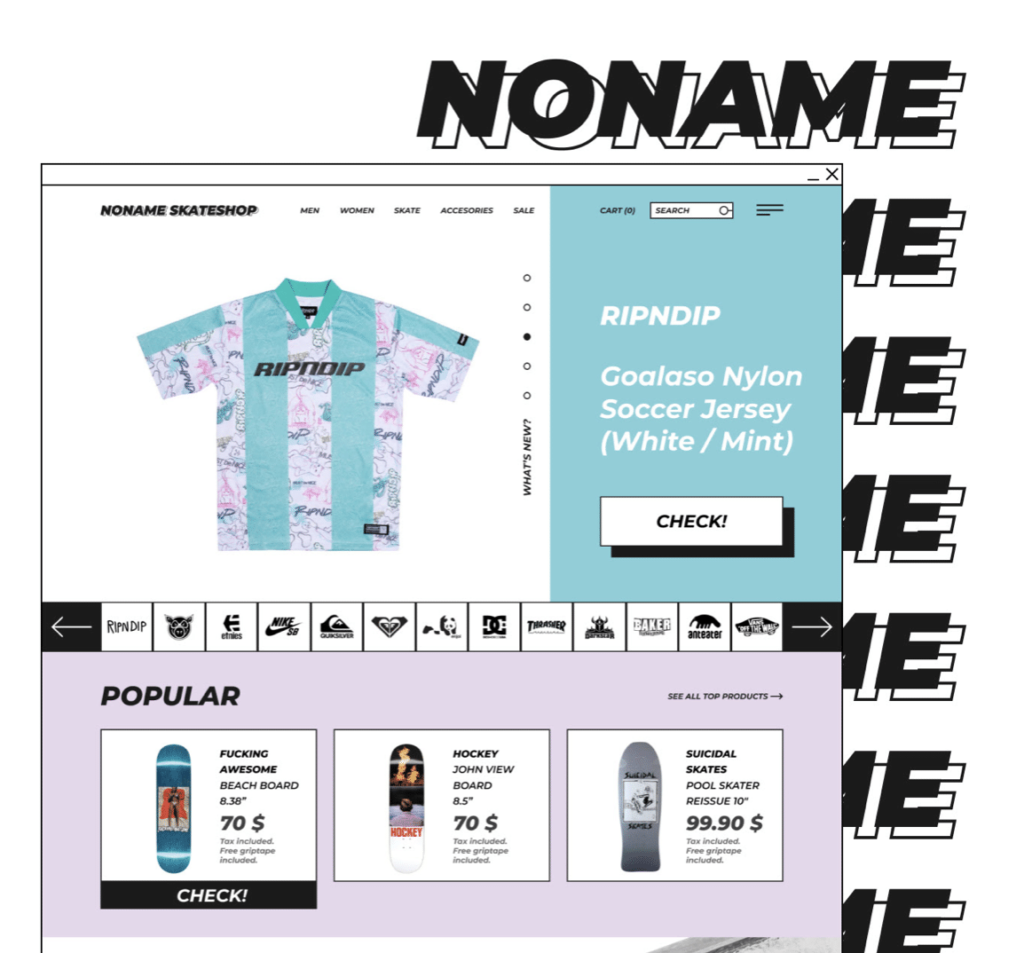
Brutalismus
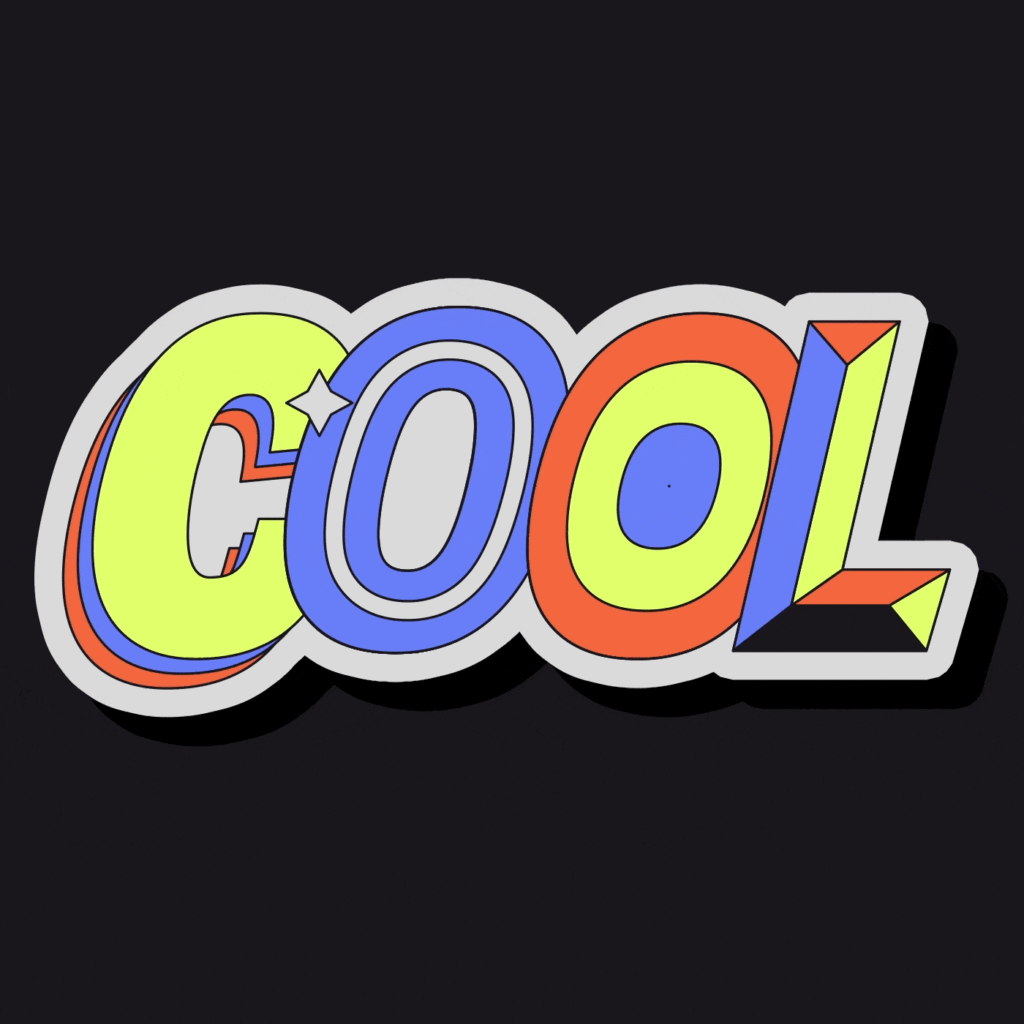
Plochý 2D design, křiklavé barvy, tučné výrazné obrysy a přehnané proporce- tyto prvky brutalismu vyvažují jemný a hladký efekt skleněných tabulí ( glassmorphism) a barevných přechodů. Obrovské fonty, přímé linie, inspirace pop kulturou a 90.léty, vizuální experiment- to vše vykresluje vzhled webu nebo aplikace v brutalistickém stylu. Webové stránky s prvky brutalismu jsou nahodilé, nemají ukotvenou mřížku a orientace může být mírně náročnější. Nicméně brutalistické weby jsou určitě letošním trendem, jak bude tento vzhled použitelný do budoucna ještě uvidíme.  Zdroj: Artemiy Lebedev Behance
Zdroj: Artemiy Lebedev Behance  Zdroj: Igor Havok Behance
Zdroj: Igor Havok Behance
Je možné, že brutalismu odzvoní během jedné sezóny, ale ostatní prvky se stanou nedílnou součástí UI designu, jejich vliv nám již na webech a v aplikacích zůstane. Máme se na co těšit.