Pokud máme web, jehož cílem je prodávat produkty nebo služby, snažíme se, aby na něj přišlo co nejvíce lidí z cílové skupiny. Pokud už máme na webu lidí dost nebo již neumíme rentabilně zajistit jejich nárůst, pak je pro nás důležité zvýšit míru konverze, aby návštěvnost nebyla jalová.
Čím dražší dostáváme lidí na náš web, tím je důležitější, aby se míra konverze zvyšovala – a ta souvisí i s použitelností našeho webu a se zážitkem, který lidem poskytuje.
V tomto článku popíšu 5 hlavních a užitečných metod, jak vylepšovat použitelnost webu. Nepůjde o ucelené návody, popisy jednotlivých metod slouží zejména k tomu, aby se kompetentní lidé mohli snadněji zorientovat a rozhodnout, jakou cestou zlepšovat použitelnost svého webu.
Rychlotesty použitelnosti
Začneme něčím lehkým a rychlým.
I přes obrovskou snahu vynaloženou při vývoji webu může snadno nastat situace, že je web pro cílovou skupinu nesrozumitelný. Nejde o takové samozřejmosti, jako e-shop s elektronikou, ale spíše o různé typy produktů či služeb, o kterých je povědomí nízké.
Již při vývoji má proto význam zkusit rychlotest použitelnosti. Je skutečně jednoduchý. Spočívá v tom, že vstupní stránka (často úvodní) v podobě, v jaké je vidět na běžném zařízení (např. průměrně velký notebook), se ukáže pár lidem (pěti až deseti), kteří ji dosud neznali, na limitovaný čas (pár vteřin ).
Následně jsou tito účastníci testování vyzváni, aby zodpověděli několik jednoduchých otázek.
Samotný test má několik variant a mohou být různé přizpůsobeny. Zmíním dva:
Při 5-sekundovém testu použitelnosti můžeme položit následující otázky:
- Kdo? Komu patří daný web?
- Co? Jaké produkty se zde prodávají nebo jaké služby se zde poskytují?
- Proč se zajímat víc? Na co mi je to dobré?
Při 10-sekundovém testu použitelnosti můžeme jít více do hloubky a položit následující otázky:
- O čem byla stránka – o jakém obsahu, jakých produktech, službách?
- Udeřila vám nějaká část do očí? (Slova, obrázky, tvary, barvy)
- Váš obecný dojem byl pozitivní nebo negativní? Proč?
- Chtěli byste pokračovat v prohlížení této stránky?
- Pokud byste měli tuto stránku opět vyhledat prostřednictvím vyhledávače, jaký výraz byste zadali?
Ani čas expozice, ani znění otázek nejsou pevně dané. Rychlotest si můžeme přizpůsobit vlastním potřebám. Můžeme ho také realizovat pro specifické zařízení, např. konkrétní smartphone ap.
Výsledky rychlotestu často překvapí a jsou úžasnou zpětnou vazbou pro celý vývojářský tým.
Na testování můžete využít nástroj fivesecondtest.com, ale bohatě stačí test realizovat svépomocí s jednotlivými účastníky – na vlastním zařízení s papírem a perem.
Výhody rychlotestu:
- Bleskové výsledky.
- V svépomocné režii téměř žádné náklady.
Nevýhody rychlotestu:
- Omezené zjištění: víme, že je něco špatně, ale z rychlotestu nevíme, jak to zlepšit.
A / B testování
Pokud se řekne zlepšování použitelnosti nebo testování webu, mnohým jako první napadne A / B testování.
A / B testování spočívá v tom, že návštěvníci webu jsou rozděleni alespoň mezi dvě stránky: původní A verzi a novou B verzi, které se v něčem liší. Přitom se měří míra splněného požadovaného cíle, např. nákup, vyplněný kontaktní formulář ap.
Jde v podstatě o řízený experiment. Ta verze, která má statisticky významnou větší míru konverze, se považuje za vítěze a nastaví se jako jediná.
Následně můžeme dělat nový experiment a web tak neustále vylepšovat.
Samozřejmě, může se stát, že B verze dosahuje horší výkon než původní originál, čímž jsme pouze zbytečně zabili čas a zároveň vytváříme ztrátu pro celkový výkon webu, ale kdo netestuje, ten nezjistí.
U webech, které na nepatří zrovna mezi giganty internetu, představuje dosažení statistické významnosti v testování v přiměřené době problém. Na to, abyste při cca 3-procentní míře konverze s minimálním rozdílem ve výkonnosti 10% mezi A a B verzí dosáhli mírou signifikantnosti alespoň 90%, potřebujete cca 54 000 návštěv. Pokud byste chtěli zachytit i 5% rozdíl ve výkonnosti mezi A a B verzí a to s 95% mírou signifikantnosti, potřebujete už 260 000 návštěv.
Pro výpočet odhadu návštěv na získání signifikantních výsledků můžete využít kalkulačku. Abychom to ale zjednodušili, pokud stránka, na které chcete něco testovat, nemá alespoň 1000 konverzí měsíčně, je na zvážení, jestli se do toho vůbec pouštět. A řekněme si na rovinu, drtivá většina webů takto vysoká čísla v makrokonverzích nedosahuje.
Tam, kde se signifikantnosť dosahuje snadno i při webech s nízkými mírami konverze, jde často o experimenty, které by si ověřování ani nevyžadovaly.
Při A / B testování začínáme hypotézou. Např. tlačítko „Přidat do košíku“ v barvě #0f0 vyvolává vyšší míru konverze než v barvě #ffa500.
Mnohem smysluplnější, ale mnohem náročnější, může být testování celků. Vývojáři dodají dvě výrazně odlišné koncepce webů: svojí grafikou, typografií, textací, strukturou, CTA prvky ap. A tyto celky se následně testují. Důležité je, aby šlo vždy o nové návštěvníky. Tam mohou být rozdíly v konverzní míře výraznější. Jen bohužel nevíte, které konkrétní prvky jsou ty výkonnější.
Na A / B testování můžete využít nástroj Optimizely – ten je poměrně jednoduchý, co se používání týká a ze strany vývojáře stačí implementovat pouze jeden skript, což se dá i přes Google Tag Manager. Pokud byste chtěli nástroj zdarma, můžete využít Google Analytics – tam je nastavení testování však náročnější. Na druhé straně ale máte konzistentnější údaje s daty z Google Analytics.
Výhody A / B testování:
- Jelikož jde o statisticky významná data, do velké míry se vylučuje náhoda, subjektivní názor nebo zkreslení jinými faktory a lze výsledné doporučení považovat za objektivní a spolehlivé.
- Díky takovým tvrdým datům lze triumfálně argumentovat před tvrdohlavým vedením o potřebách změn.
- Jde o relativně levný způsob testování, který při malých změnách nevyžaduje mnoho času na exekutivu.
Nevýhody A / B testování:
- Experimenty, při kterých B verze mají horší výkon, poškozují reálný byznys.
- Zlepšení jsou většinou evoluční (drobné) jako revoluční (výrazné) a je to běh na dlouhou trať.
Nahrávky návštěvníků
V poslední době se roztrhl pytel s nástroji, které zajišťují to, že nahrávají návštěvníky stránek, přesněji řečeno, nahrávají pohyb kurzoru jejich myši, jejich prokliky, jejich vpisování do formulářů apod.
Z těchto nahrávek tak lze vysledovat, jak se pohybují jednotliví návštěvníci na našem webu, jak se prostřednictvím kliknutí přes jednotlivé podstránky, co tam dělají, kde se zasekávají, co nevědí vyplnit, při čemž odcházejí ap.
Od kvantitativního přístupu typického pro A / B testování jde tedy spíše o kvalitativní přístup. Data jsou tak mnohem hlubší a bohatší.
Netřeba však podléhat iluzi, že nahrávky odhalí všechny problémy webu a dovedou nás k vylepšením webu, díky kterým míra konverze prudce vzroste.
Ačkoliv jsou ty data mnohem bohatší, stále nejsou dostatečné. Pohyb myši i prokliky mezi jednotlivými stránkami nám nedokážou ozřejmit motivace ani smýšlení návštěvníků.
Nejnáročnější část při analýze nahrávek je proto interpretace chování jednotlivých návštěvníků. A s tou třeba zacházet velmi opatrně.
Představte si člověka, který si postupně přidá do košíku nějaké produkty a následně začne postupovat jednotlivými kroky objednávky. Před koncem však ze stránky odejde. Mnoho lidí by si řeklo, že bude nějaký problém v daném kroku objednávky a zoufale by tam hledalo zakopaného psa.
Ve skutečnosti existují lidé, kteří si ukládají do košíku produkty, které je zaujmou, aby je měli pěkně pohromadě, mohli si je porovnávat, mohli si je hledat v jiných obchodech ap. – aniž by měli úmysl nakoupit, ať by web byl jakkoli úžasný. Proklikávat se objednávkou mohli kvůli tomu, aby zjistili, kolik stojí doprava nebo kde jsou odběrná místa ap. Pokud něco takového dělají z mobilu, mohou mít úmysl objednávku dokončit z desktopu, kde jim to přijde pohodlnější nebo se před dokončením objednávky chtějí poradit se svou polovičkou, známým apod.
Existuje nekonečné množství možných interpretací chování jednoho návštěvníka na našem webu. A my z daných nahrávek zpravidla nemáme šanci zjistit, která interpretace je ta správná. Proto je nutná zmiňovaná opatrnost.
Nahrávky nám však někdy mohou zřetelně naznačit, že nemáme dobře vyřešenou navigaci nebo přemosťování přes CTA prvky na našem webu. Při vyplňování formulářů můžeme natrefit na takové scénáře vyplňování, se kterými se při vývoji nepočítalo a při běžném testování se tyto nedostatky neodhalily (např. Povinné pole s vyplněním ulice i u obcí, které ulice nemají ap.).
Nástroje na nahrávání chování uživatelů webu jsou hlavně Hotjar, Mouseflow. Lze také využít nástroje SmatsUpp, SmartLook či jiné.
Výhody nahrávek
- Data o chování jsou oproti běžným analytickým nástrojem jako např. Google Analytics, bohatší.
- Dokáží odhalit zejména nedostatky v interaktivních prvcích webu.
Nevýhody nahrávek
- Analýza nahrávek dokáže pohltit spoustu času.
- Jsme velmi limitováni při interpretaci chování.
- Pro analýzu a přinášení doporučení je nezbytné mít bohatší zkušenosti s webovou použitelností.
- Překladač Google pro firmy:Translator ToolkitPřekladač webových stránek
Heatmapy
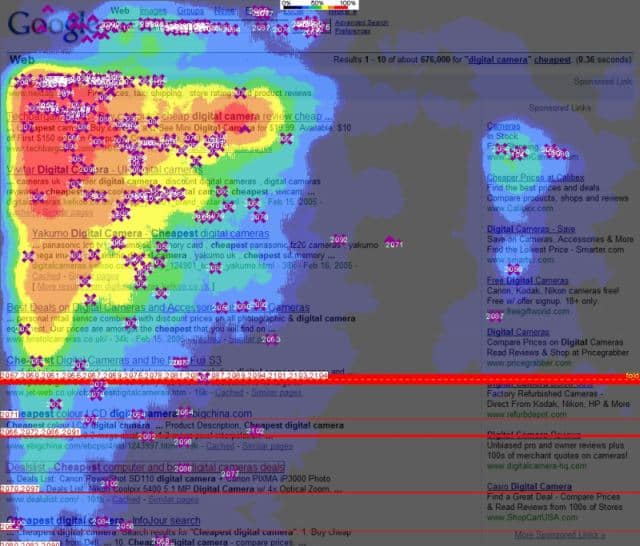
Heatmapy jsou nástroje, které nám zjistí, která místa na našem webu jsou „žhavější“ – lidé se tam pohybují častěji. Může jít o samotný pohyb myší, ale io kliky. Výsledek např. v případě Googlu vypadá následovně:

Heatmapy Googlu
Heatmapy mají omezené využití. U heatmapy zpravidla vidíme, že návštěvníci se pohybují častěji po prvcích, které je zaujmou (žhavější to bývá např. u obrázků žen) nebo které zkrátka považují za důležitější. Takže málokdy nám heatmapy nabídnou něco nepředvídatelné.
Ty části, které jsou „nejžhavější“, by se měly jednoduše zvýraznit (ať už změnou velikosti, změnou kontrastu, přemístěním ap.), aby návštěvníkům usnadnily jejich pohyb na webu. Ne vždy je však nutné držet se tohoto pravidla.
Pokud poskytujete poměrně exkluzivní nějakou užitečnou informaci na svém komerčním webu (přičemž návštěvníci obvykle žádnou konverzi nedělají), můžete tento stav využít tak , že jim do jejich vizuální dráhy umístíte prezentaci svých služeb či produktů, a zvýšíte si tak jednoduše a dlouhodobě povědomí o sobě.
Výhody Heatmapy
- Jednoduché nastavení měření.
- Jednoduché a časově nenáročné vyhodnocení.
Nevýhody Heatmapy
- Omezené zjištění a jejich využití pro zlepšení.
Na tvorbu Heatmapy můžete využít nástroje Hotjar, Crazy Egg, SmartLook a další.
Laboratorní testování použitelnosti
Laboratorní testování použitelnosti zjišťuje hlavně schopnost uživatele dokončit zadaný úkol (např. objednat si italské bílé víno v e-shopu). Kromě toho však dokáže odhalit mnohem více: jak je celý web vnímán, jednotlivé prvky na něm, jaké emoce vznikají u uživatele atd.
Toto testování je využitelné v podstatě pro všechny weby bez ohledu na návštěvnost. Dá se testovat ještě před reálným nasazením. A výstupy mohou být velmi užitečné a hodnotné.
Samozřejmě, vyžaduje náročnou přípravu, organizaci práce a mnoho zkušeností.
Při laboratorním testování můžete zjistit, že na návštěvníka ovlivňuje web levně v kontrastu s luxusním zbožím nebo draze v kontrastu s levným zbožím. Můžete zjistit, že návštěvník neví intuitivní využívat filtr, resp. od něj očekává jiné konkrétní funkcionality ap. Můžete zjistit, jaké části snižují důvěryhodnost vašeho webu, a samozřejmě také, kde se návštěvník zasekává a proč.
Říká se, že pouze 5 lidí dokáže odhalit 80% problémů na vašem webu.
Postup je ve zkratce následující:
- Získáte lidí, kteří vyhovují cílové skupině daného webu. Většinou je třeba je motivovat k účasti přes odměnu, nejlépe finanční (která je např. Oproti čokoládě nebo knižním poukázkám neutrální, čímž neselektuje lidi podle zájmu).
- Definujete si cíle a úkoly testování.
- Připravíte prostředí, zejména místnost, počítačové vybavení a nahrávání. Potřebné je nahrávat nejen to, co se děje na monitoru, ale i případný rozhovor.
- Proběhne pilotní testování, např. na jednom nebo dvou kolezích, či pomocí nastavených metod a prostředí víme splnit stanovené cíle.
- Proběhne ostré testování. Postupně na jednotlivých osobách.
- Vyhodnotíte testování a navrhnete změny.
- Zapracujete změny.
- Zopakujete celý postup.
Testování může mít nekonečné množství variant celého průběhu v závislosti na cílech a možností. Při testování může docházet k:
- Nezúčastněnému pozorování – tehdy jednotlivé interakce s testovanou osobou omezíte na minimum – zpravidla pouze na zadání úlohy. A až po skončení můžete uskutečnit rozhovor.
- Zúčastněnému pozorování – zde se s testovanou osobou vstupuje do intenzivnější interakce. Podle vývoje situace se kladou různé otázky a právě tehdy přijdou vhod zkušenosti a komunikační dovednosti.
Zopakování celého postupu, které je důležité pro ověření toho, zda se web zlepšil, se někdy vynechává. Je to přípustné, pokud víme konzistentně měřit vývoj konverzí, které jsme chtěli zlepšit a porovnat je konverzní míry v období před změnami a po nich. Údaje však mohou být zkreslené dalšími faktory.
Před testováním je důležité vysvětlit účastníkům, že se testuje kvalita webové použitelnosti, ne jejich schopnosti. Pokud mají s něčím problém, je to kvůli špatnému prostředí, ne kvůli jejich nedostatečným schopnostem.
Také je důležité vyzvat účastníky k maximální upřímnosti a přímosti.
Účastníkům testování neradíme, jak mají úkol dokončit, i když nás o to žádají.
Při vyhodnocování si třeba dát pozor, aby nedošlo k monopolizaci názorů jednoho z participantů. Z jejich názorů si netřeba dělat posvátnou krávu. Jednotlivé výpovědi kriticky, avšak s otevřenou myslí, posuďte a vážně se zabývejte zejména těmi připomínkami, které se překrývaly alespoň u dvou participantů.
Při zúčastněném pozorování, pokud např. první účastník řekl, že na něj působí grafika příliš rušivě kvůli pestrobarevnosti, se můžete dalších dvou-tří participantů přímo zeptat poté, co řeknou svůj názor na grafiku, či na ně nepůsobí daný design rušivě kvůli pestrobarevnosti.
Výhody laboratorního testování:
- Umíme zjistit reálné dojmy lidí, i jejich motivace.
- Můžeme se dozvědět konkrétní požadavky na zlepšení použitelnosti.
Nevýhody laboratorního testování:
- Náročné na organizaci.
- Vyžaduje interdisciplinární zkušenosti.
- Desítky až stovky hodin práce.
Obecné zásady
Pokusil jsem se vás seznámit se základními metodami pro testování webové použitelnosti, zejména s důrazem na to, které jsou pro jaké weby vhodné.
Berte to jako základního průvodce a v případě zájmu testování realizovat si konkrétní metodu důkladně prostudujte, případně i nástroje, které se jí týkají. Nebo testování svěřte profesionálům.
Závěrem bych chtěl zdůraznit dvě věci:
- Při zaběhnutých projektech s relativně stabilní a silnější komunitou návštěvníků se vyhýbejte velkým změnám – ty mohou zmást, naštvat a odradit vašich nejvěrnějších.
- Jakékoliv doporučení z různých výsledků výzkumů nebo konkrétních případových studií jsou skvělou inspirací, avšak nemusí fungovat pro váš projekt. Před jejich nasazením proto testujte, zda jsou přínosné i pro vás.